一.引入按钮
1.访问element zn-cn官网,链接:https://element.eleme.cn/#/zh-CN/component/installation 引入样式和组件库
2.在左侧的菜单栏的安装,复制以下代码,在vscode中新建index.php文件,粘贴到index.php文件
1 | <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> |
3.在左侧的菜单栏找到button按钮,复制一个蓝色按钮的代码,粘贴到
1.https://unpkg.com/element-ui/lib/theme-chalk/index.css
2.https://unpkg.com/vue@2/dist/vue.js
3.https://unpkg.com/element-ui/lib/index.js

4.右击index.php,在文件管理器中显示,复制上图四个文件,粘贴到虚拟机win10hei的PHPstudy的根目录下,ctrl+s保存,在phpstudy中打开网站,出现按钮。

二.制作网页
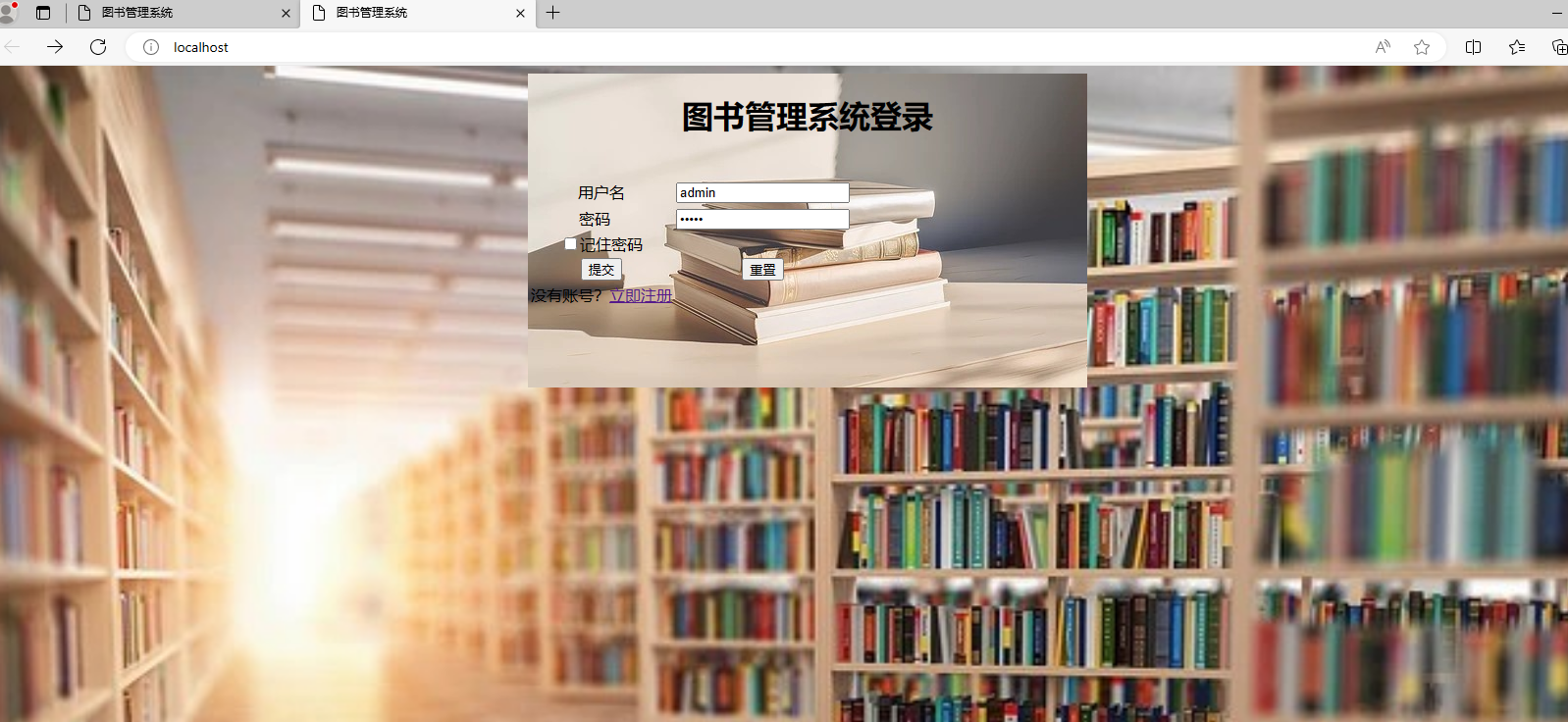
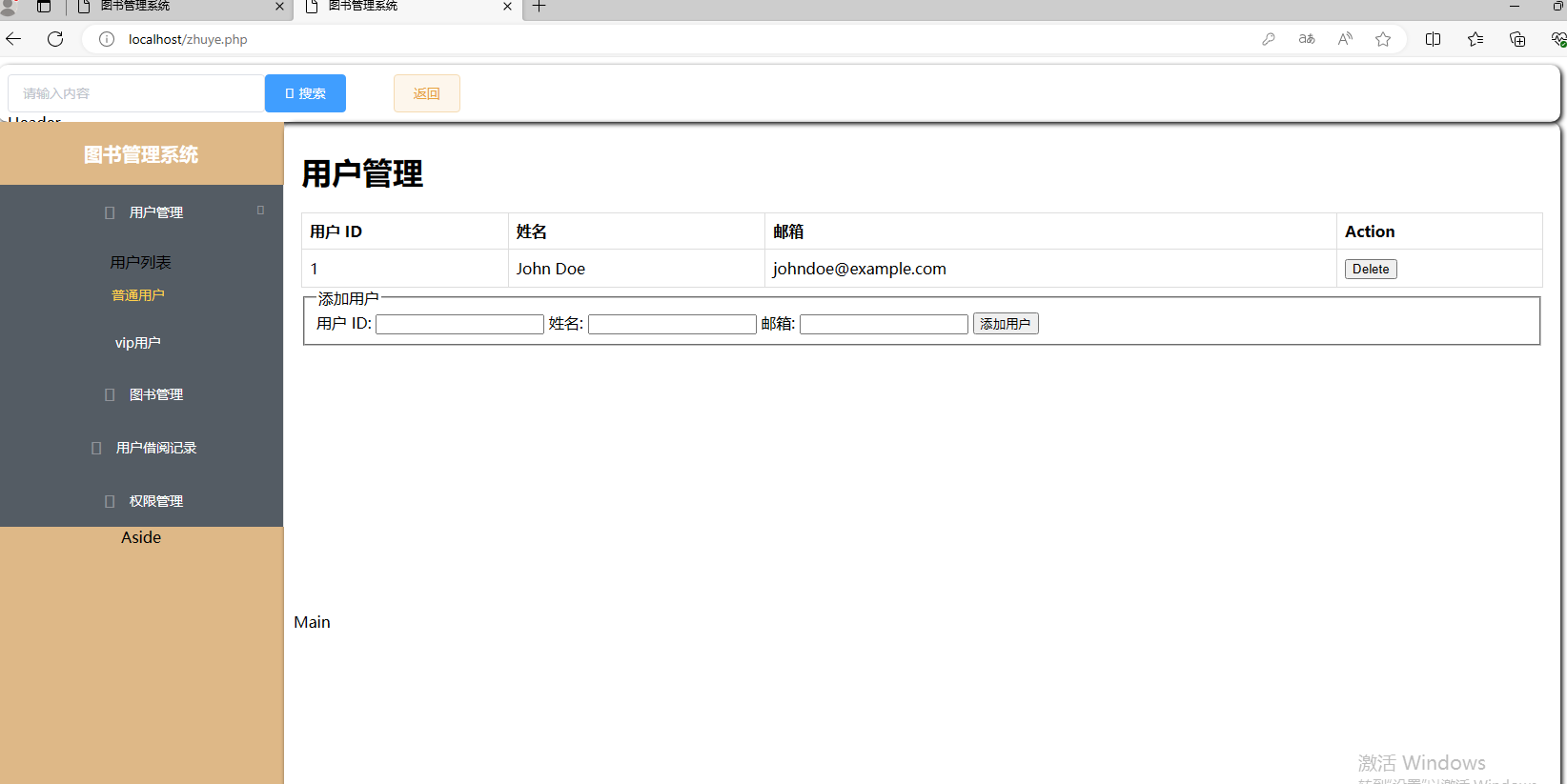
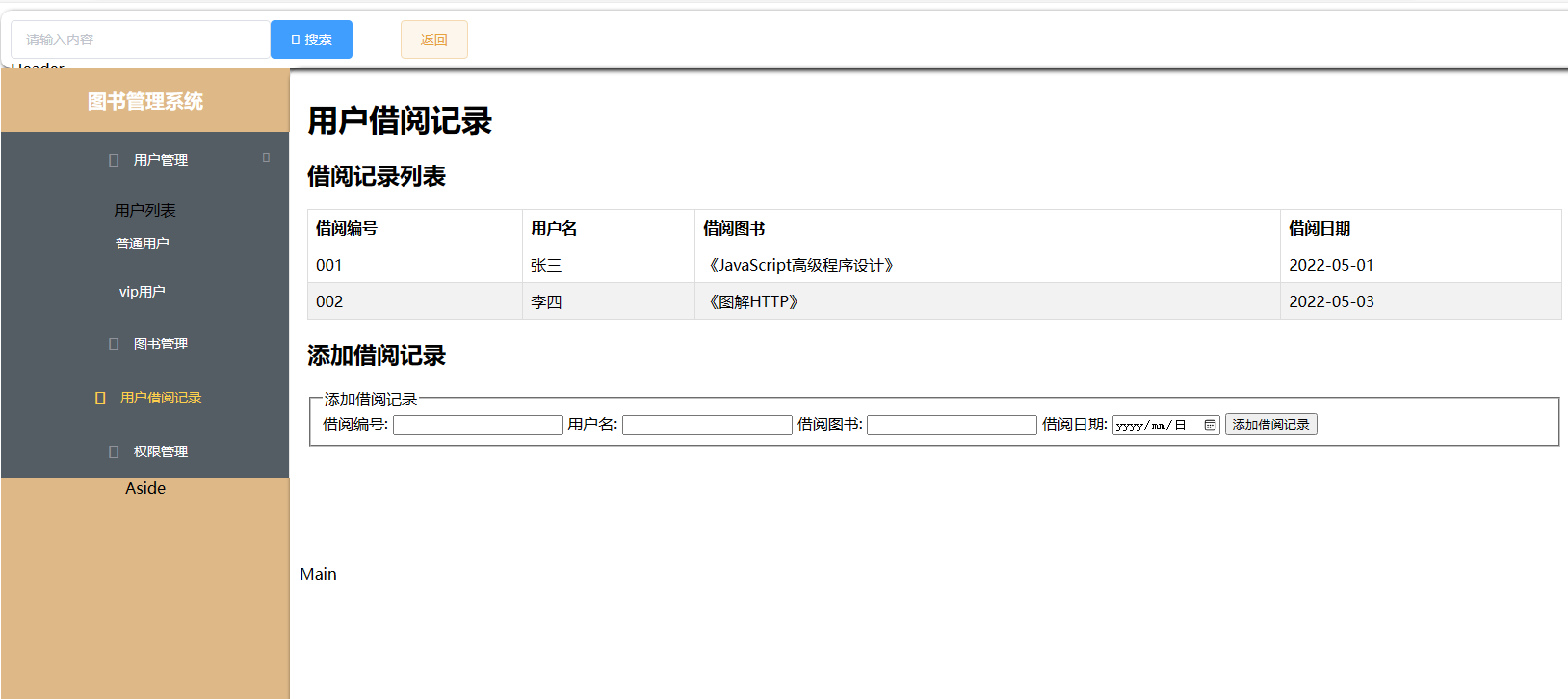
1.仿照老师发的网页图,制作一个图书管理系统
2.因为还在编写网页,还未上传结果图