一.vue项目的创建
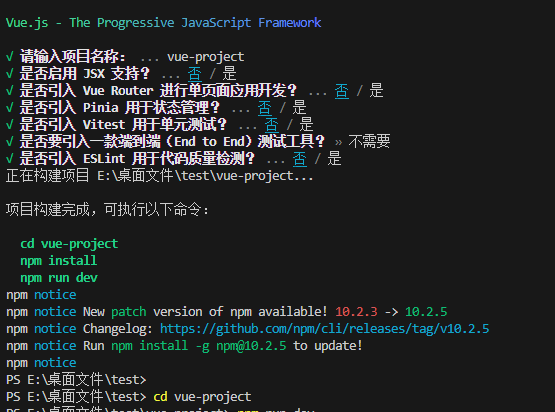
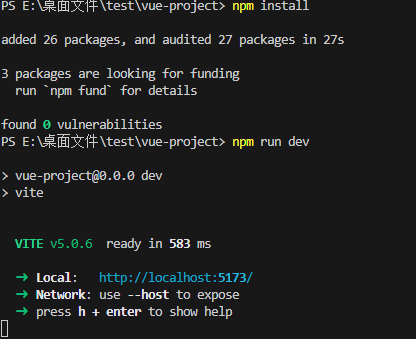
1.在vscode的终端输入以下命令:
1 | npm create vue@latest |



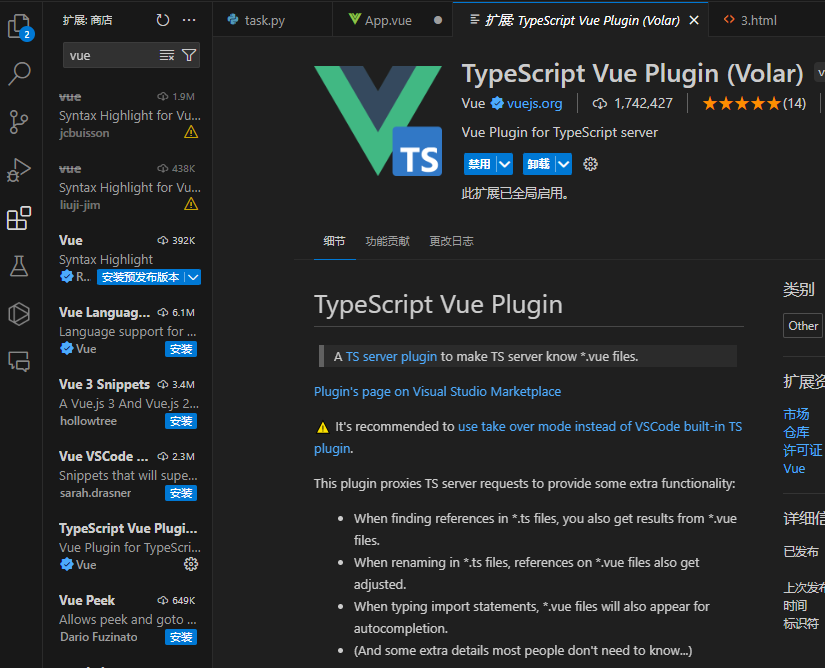
2.安装插件第3个和第7个,让代码有颜色
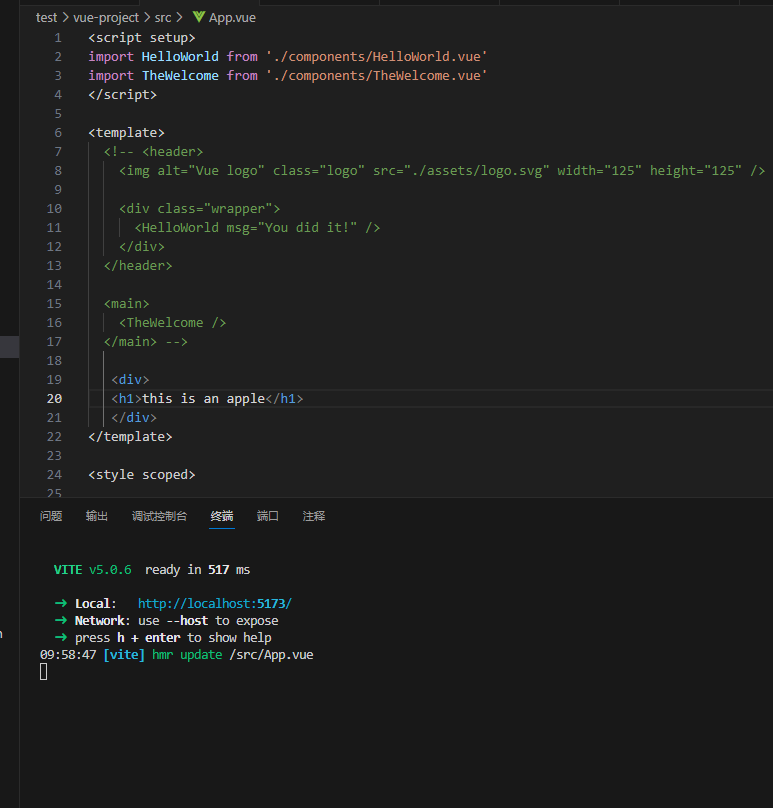
3.在vue-project中找到App.vue文件,将
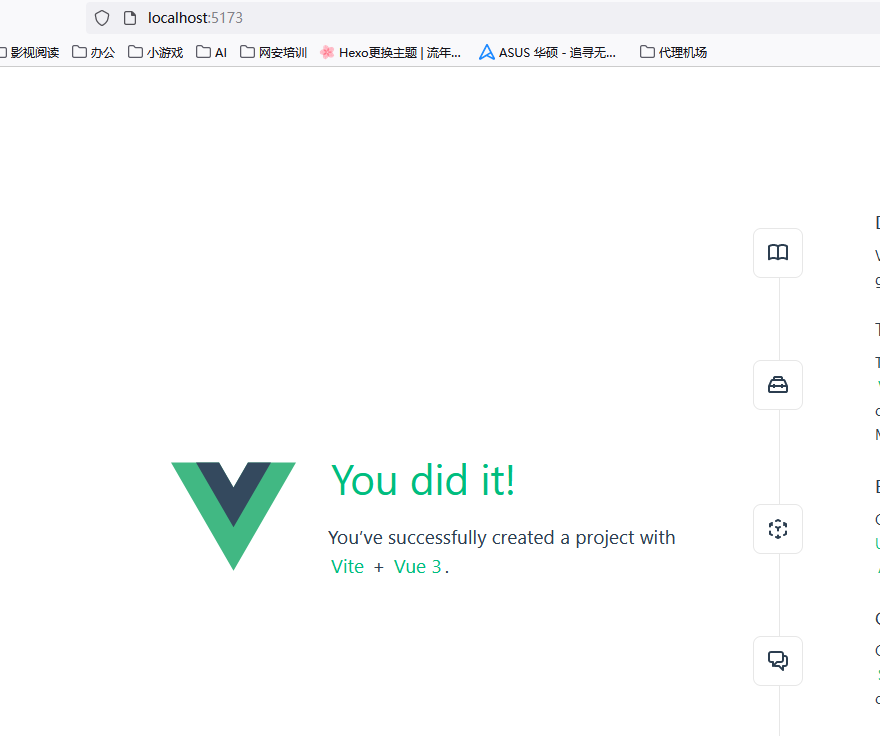
点击生成的网站。

二.element 组件库的使用
1.导入按钮。组件库链接:https://element-plus.org/zh-CN/component/button.html 复制组件库的Button按钮代码粘贴到App.vue,ctrl+s保存,在终端输入npm run dev,点击生成的链接


2.导入form表单
(1)vue3中使用如下命令通过 npm 安装
1 | $ npm install element-plus --save |
(2) 在vue3中按需引入ElementUI,需要使用其他的插件辅助,需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件;安装方法如下:
1 | npm install -D unplugin-vue-components unplugin-auto-import |
(3) 在vue.config.js中,添加相应配置。
1 | const { defineConfig } = require('@vue/cli-service') |
(4) 引入完毕之后,我们可进行按需引入需要使用的组件,引入form表单。
