复盘Linux命令,安装命令和工具,HTML5介绍,写一个网页
一.复盘Linux命令
127.0.0.1是本地回环地址
0.0.0.0 * 0.0.0.0 是一个特殊的 IP 地址,通常用于表示”未指定”或”任意”地址。在计算机网络中,它有几种不同的含义。
(1)在 IPv4 地址中,0.0.0.0 通常用作未指定地址。在服务器中,当需要监听所有可用的网络接口时,可以将服务绑定到 0.0.0.0 地址。
(2)在某些情况下,0.0.0.0 还可以表示”任意地址”,例如在路由表中指示默认路由。
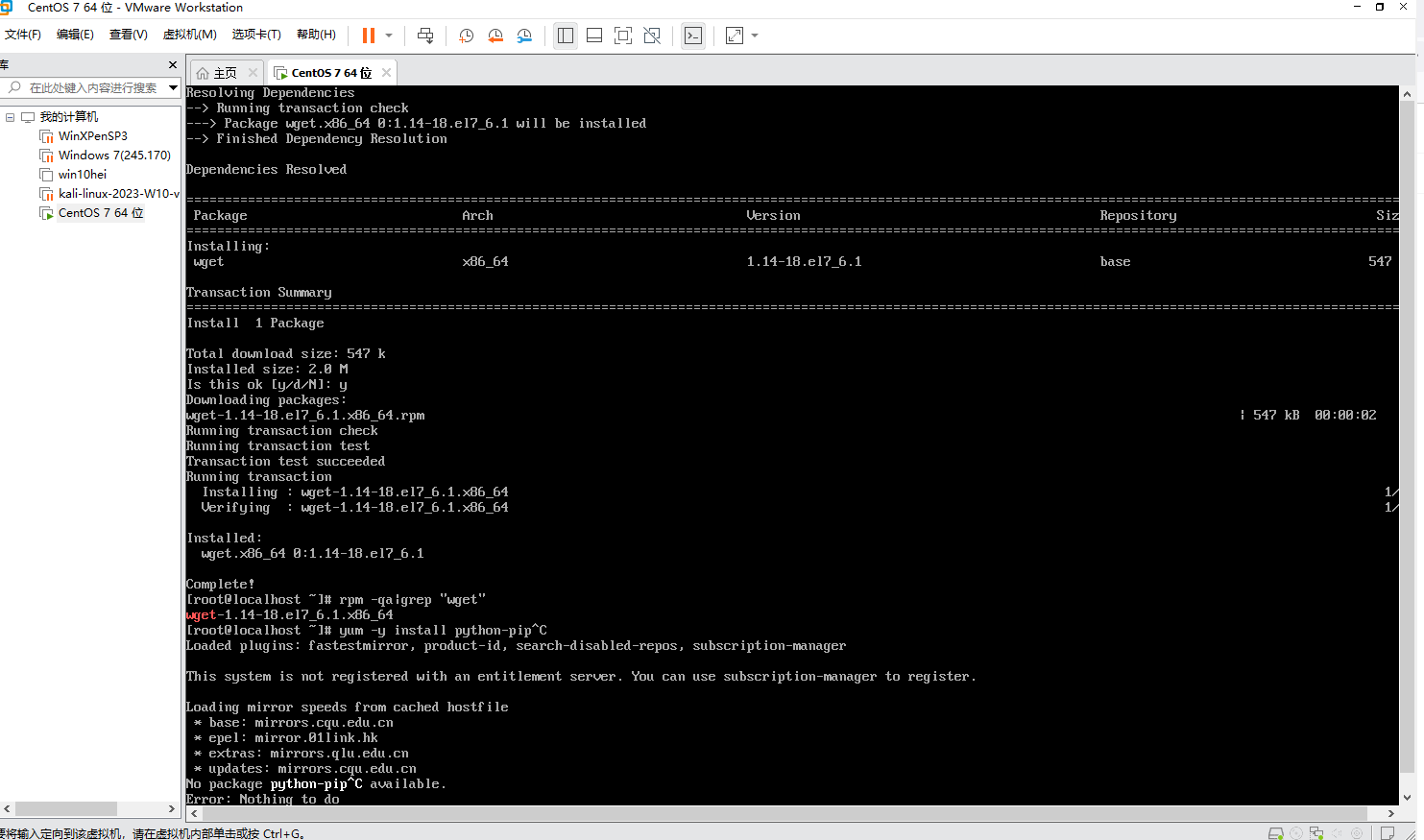
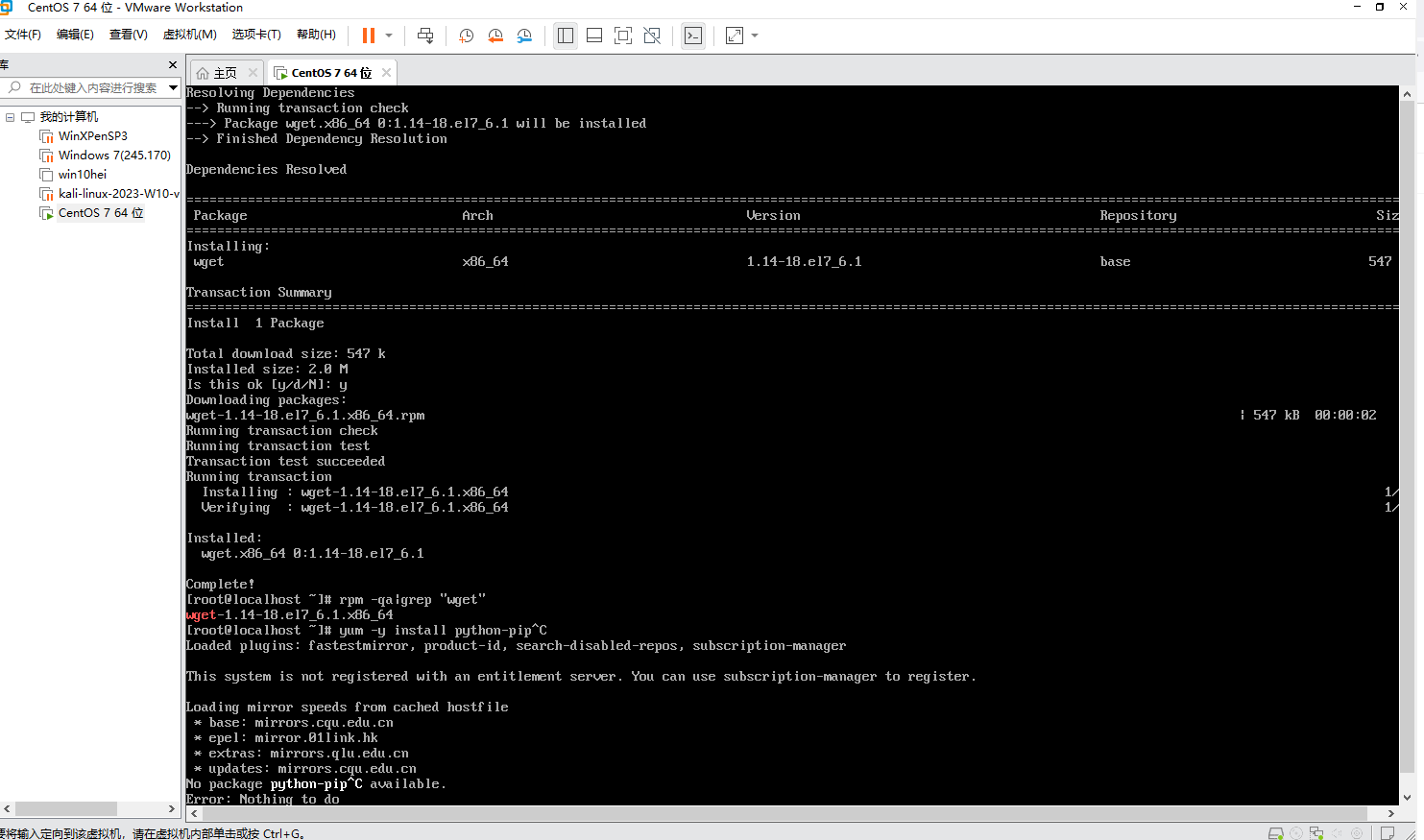
3.打开虚拟机CentOS,安装网络命令和工具。输入以下命令:
1
2
3
4
5
6
7
8
9
10
11
| yum install net-tools.x86_64 -y 安装网络命令
yum -y install epel-release 安装软件源
yum -y install vim 安装编辑器
yum install unzip -y 安装unzip工具
yum search wget -y(yum install wget) 搜索并安装wget工具
yum install -y git 安装Git版本控制工具
yum install docker -y 安装容器引擎
yum -y install python-pip 安装python的pip包管理工具
yum install -y docker-compose 安装用于定义和运行多个容器的工具
yum -y install python-pip^c 安装python-pip包
|
 二.HTML5介绍
二.HTML5介绍
1.HTML:超文本标记语言5, HTML5 是最新的 HTML 标准,于2014年由万维网联盟(W3C)正式推出。HTML5 提供了许多新的功能和语义化标签,旨在改进 Web 开发体验并提供更丰富的内容。
2.打开vscode,新建1.html的文件, 输入 !按tab键, 在
中输入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <b>b</b> //加粗
<i>i</i> //斜体
<sup>sup</sup> //上标
//换行
<sub>sub</sub> //下标
<hr /> //水平线
<strong>加粗</strong> //加粗
<!-- --> //注释 Ctrl+/
<em>em</em> //强调表示斜体
<h1>标题</h1> //标题1
<h6>标题</h6> //标题6
<s>sifuef</s> //文字中下方有横线穿过
<del>del</del> //删除
<a href="https://home.firefoxchina.cn">火狐</a> //超链接
<img src="./1.jpg" alt="1"> //引入图片
<p>老默,我想吃鱼了快去<img src="./1.jpg" width="50" height="70" alt="树">钓几条鱼</p> //文字中引入图片
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
|

3.写一个from表单
1
2
3
4
5
6
7
8
9
10
11
12
| <form action="/submit-form" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email" required><br>
<label for="message">留言:</label>
<textarea id="message" name="message" required></textarea><br>
<input type="submit" value="提交">
</form>
|

三.写一个网页
1.新建2.html文件,输入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <!DOCTYPE html>
<html>
<head>
<title>简单的网页布局</title>
<style>
#container {
width: 600px;
text-align: center;
}
#header {
height: 300px;
width: 500px;
background-color: aqua;
margin-bottom: 0;
}
#box02 {
height: 400px;
width: 200px;
background-color: burlywood;
float: left;
margin-bottom: 0;
}
#box03 {
height: 400px;
width: 300px;
float: left;
background-color: chartreuse;
margin-bottom: 0;
}
</style>
</head>
<body>
<div id="container">
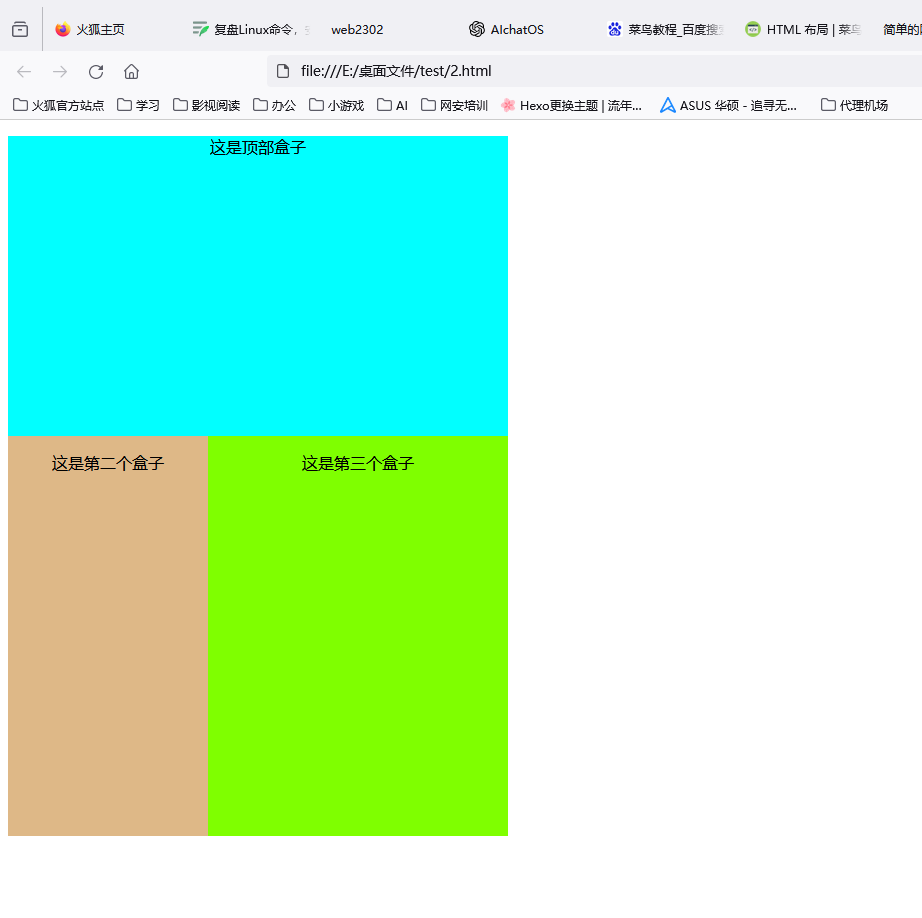
<div id="header">
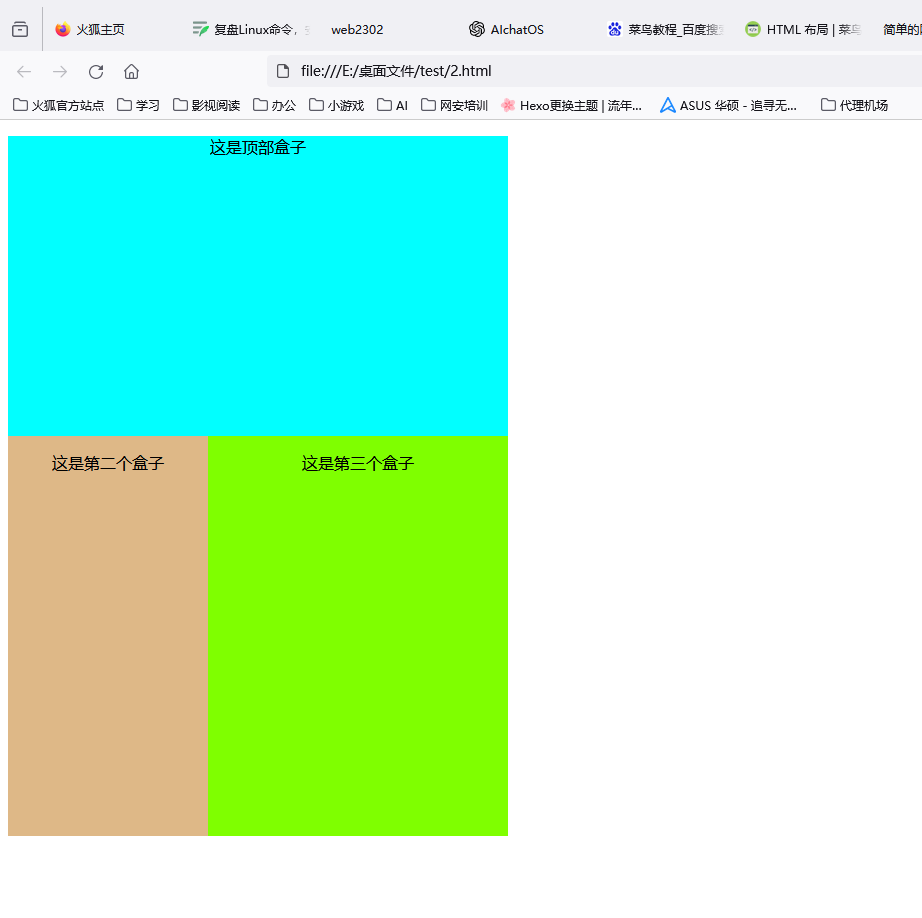
<p>这是顶部盒子</p>
</div>
<div id="box02">
<p>这是第二个盒子</p>
</div>
<div id="box03">
<p>这是第三个盒子</p>
</div>
</div>
</body>
</html>
|

 二.HTML5介绍
二.HTML5介绍